vscode基础使用
1、界面中文语言包
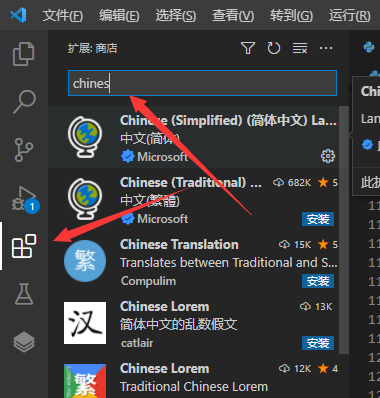
下载安装完毕后,点击左侧扩展按钮,搜索chinese,安装中文语言包;第一个中文简体就行;

2、代码同步器
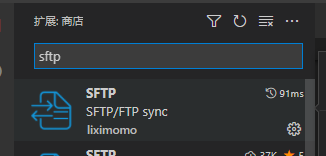
为了方便同步代码,我们再在扩展里搜索sftp

安装linximomo的就行,安装好后新建文件夹,或者导入一个文件夹,重启vs

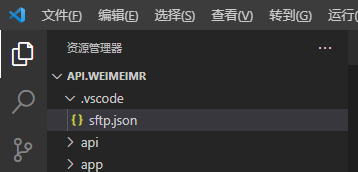
可以在项目根目录的.vscode里看到一个sftp.json文件夹,打开修改
{
"name": "名称看心情写",//服务器名称
"context": "F:\\www",//本地路径
"host": "47.191.191.191",//IP或者域名
"protocol": "ftp",//普通FTP就写ftp,linux的root就写sftp
"port": 21,//普通FTP写21,linux的root写22,如果有修改按实际写
"username": "FTP用户名",
"remotePath": "/",//默认目录一般是/根目录
"uploadOnSave": false,//是否打开保存立即自动上传
"password": "5201314",//密码
"ignore": [//不更新
"**/.vscode/**",
"**/.git/**",
"**/.DS_Store"
],
"watcher": {//开启监听,自动更新文件
"files": "*.{js,css}", //直接*就是所有文件,左侧规范是可以选定后缀
"autoUpload": true,
"autoDelete": false
}
}
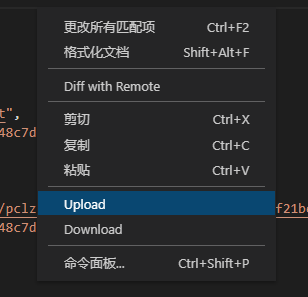
uploadOnSave如果打开,那就保存的时候系统自动同步上传,如果关闭,在文件空白处右键手动上下载

3、在vscode配置python运行环境
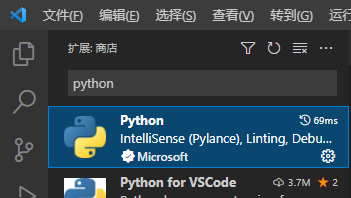
扩展里搜索python,安装第一个就行

运行脚本的时候没有库怎么办?
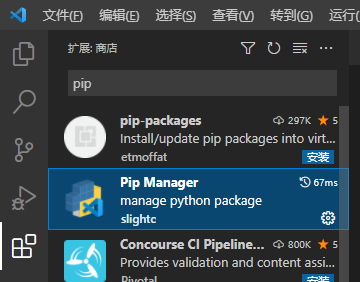
扩展里搜索pip,安装Pip Manager

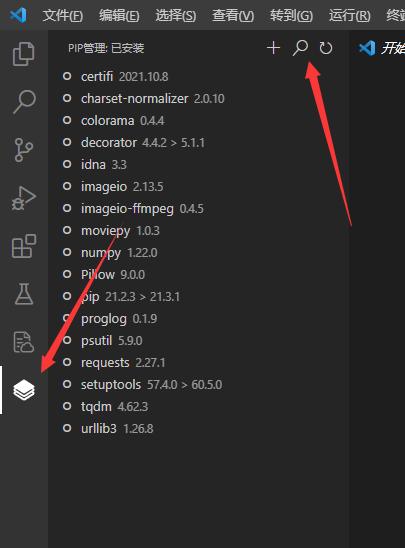
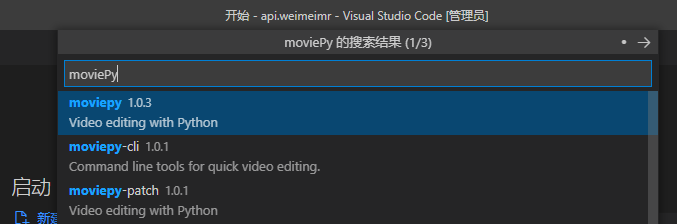
安装完成后,重启vscode,左侧点击PIP管理,点击放大镜,搜搜需要的扩展库


点击,稍微等待就可以运行了
aaaaaaaa